A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
4.7 (321) In stock

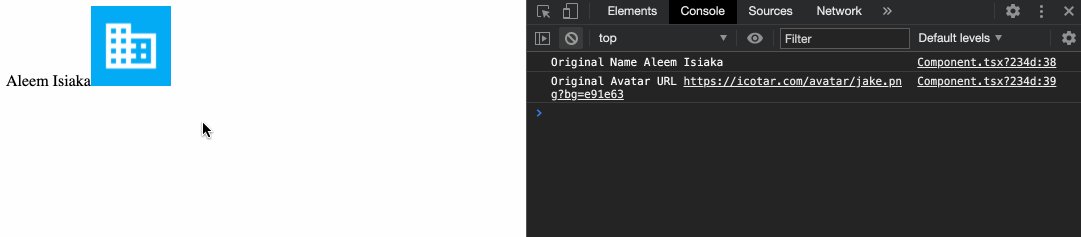
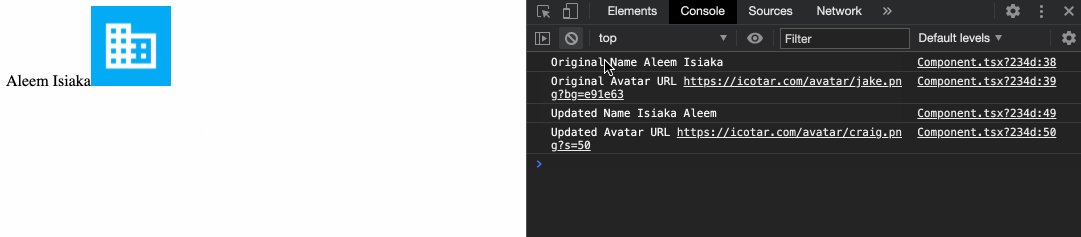
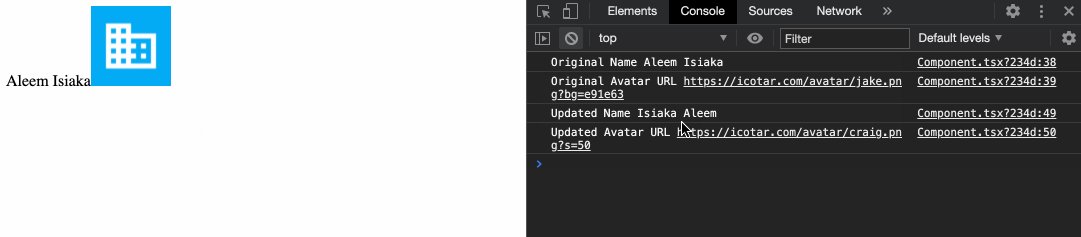
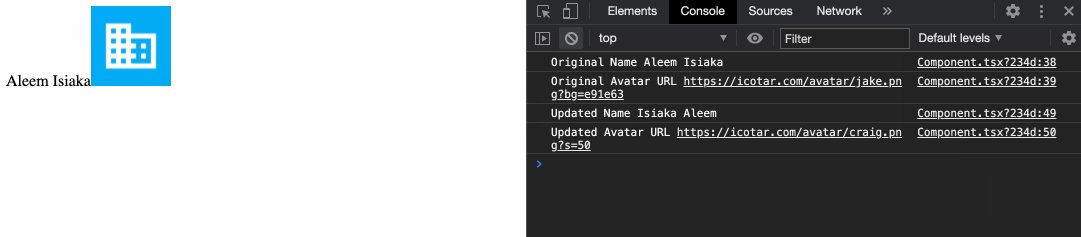
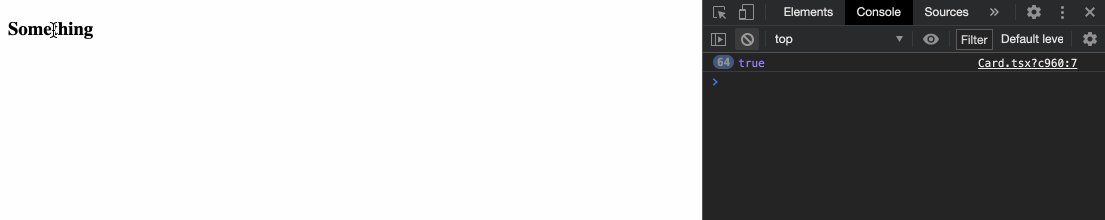
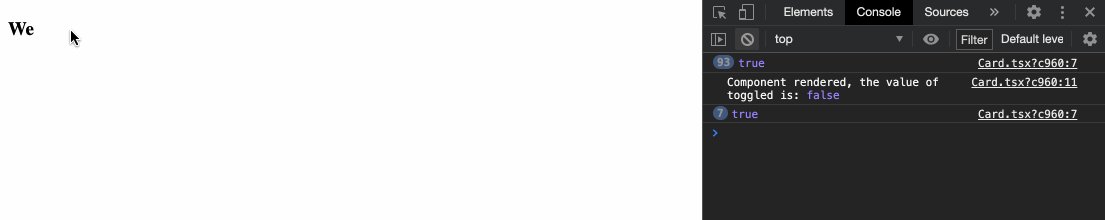
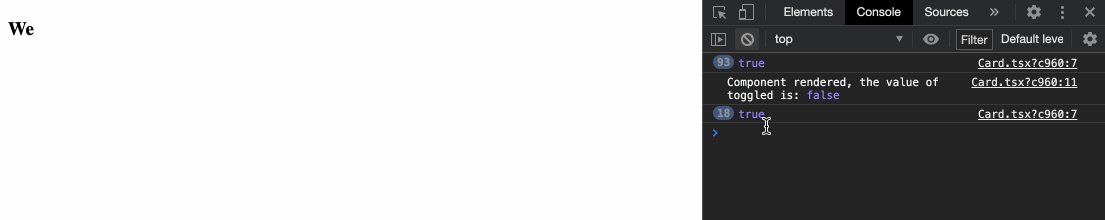
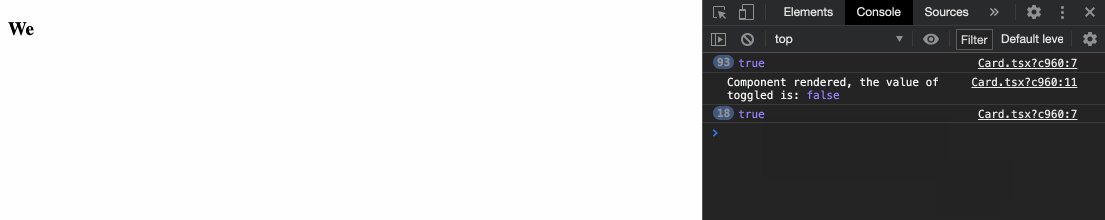
In a React component, `useState` and `useReducer` can cause your component to re-render each time there is a call to the update functions. In this article, you will find out how to use the `useRef()` hook to keep track of variables without causing re-renders, and how to enforce the re-rendering of React Components.

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
Meet Kevin Gates, A Thoughtful Rapper Who Cannot Tell A Lie
Charles Soule Quote: “A thoughtful question from time to time wasn't exactly insubordination.”
How To Write A Thoughtful Thank You Note
Your Gift Was Such A Thoughtful Surprise. Thank You For Your
 Compression Socks Best for Nurses, Travel, Pregnancy - 6Pairs Breathable Elastic Sports Knee High Socks - Men Women Stockings, L/XL
Compression Socks Best for Nurses, Travel, Pregnancy - 6Pairs Breathable Elastic Sports Knee High Socks - Men Women Stockings, L/XL Emerald Green, Blush Pink and Gold Abstract Prints, Set of 3, Green Pink Minimalist Art Print, Printable Wall Art, Geometric Modern Abstract
Emerald Green, Blush Pink and Gold Abstract Prints, Set of 3, Green Pink Minimalist Art Print, Printable Wall Art, Geometric Modern Abstract Meichang Bras for Women Wirefree Support T-shirt Bras Seamless Comfortable Bralettes Shapewear Everyday Full Figure Bras
Meichang Bras for Women Wirefree Support T-shirt Bras Seamless Comfortable Bralettes Shapewear Everyday Full Figure Bras Hosiery, Stockings, Tights & Suspenders
Hosiery, Stockings, Tights & Suspenders COMFREE Scrunch Butt Lifting Workout Leggings for Women Seamless High Waisted Yoga Pants Tummy Control Gym Booty Compression Tight
COMFREE Scrunch Butt Lifting Workout Leggings for Women Seamless High Waisted Yoga Pants Tummy Control Gym Booty Compression Tight Primark fans 'run' to get viral fluffy leggings that are the 'best
Primark fans 'run' to get viral fluffy leggings that are the 'best