How to Remove Padding/Align Picker Value Left with Hidden Label in
4.8 (222) In stock

I'm trying to align my Picker hidden label values left to another TextField in my form (see attached image). What's the best way to remove the 8px padding in the displayed picker value? import Swif

ios - SwiftUI - Remove padding around Picker SegmentedPickerStyle

HTML and CSS Tutorial: The Basics

CSS features reference, DevTools

Block Supports 10up - Gutenberg Best Practices

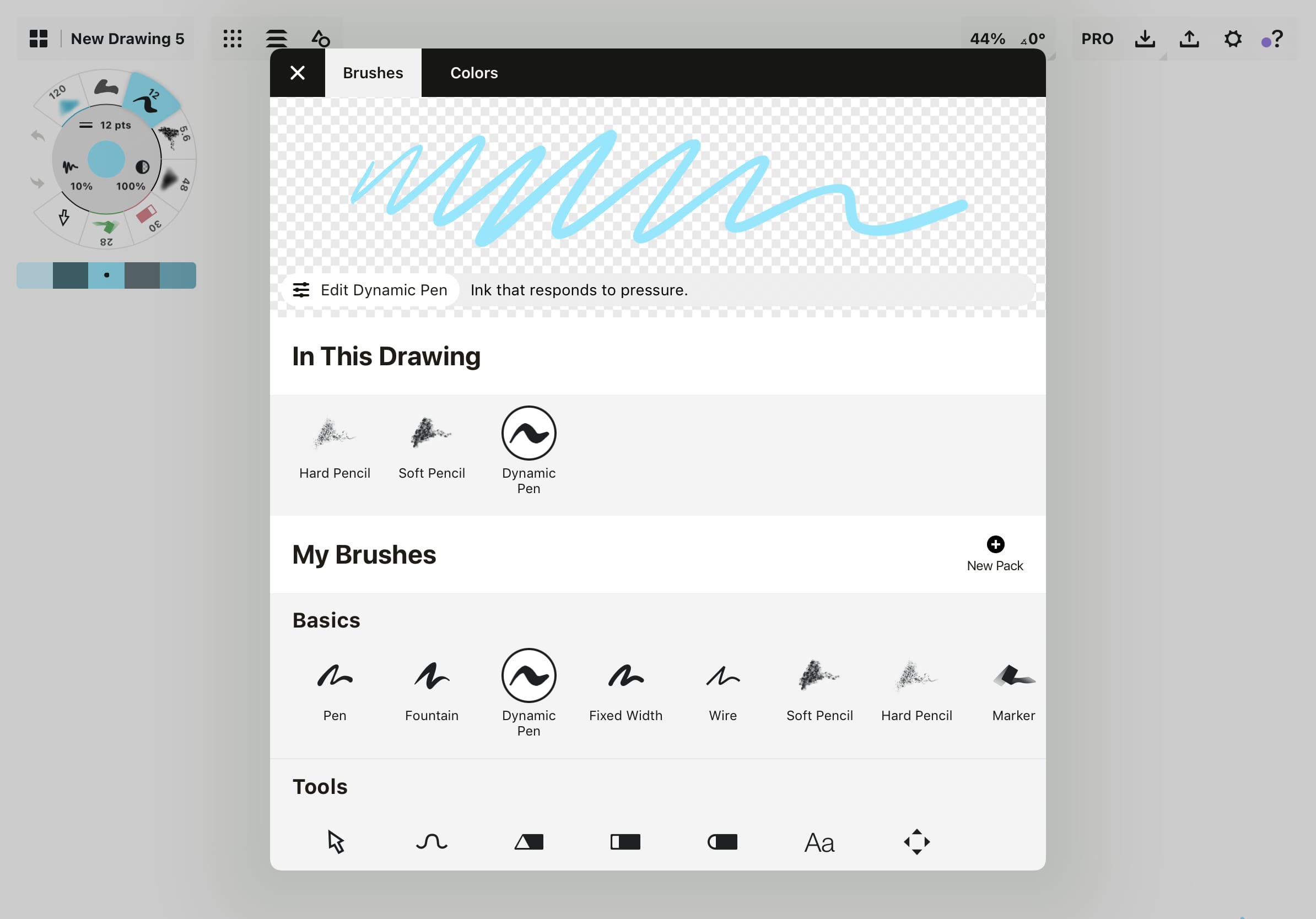
Brushes and Tools - Concepts for iOS Manual - Concepts App

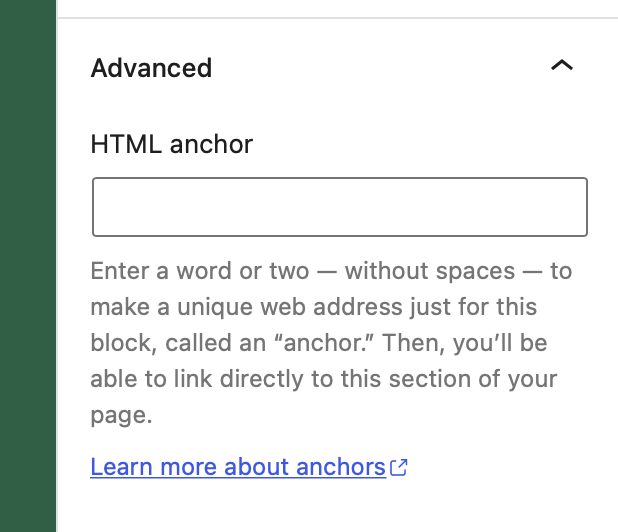
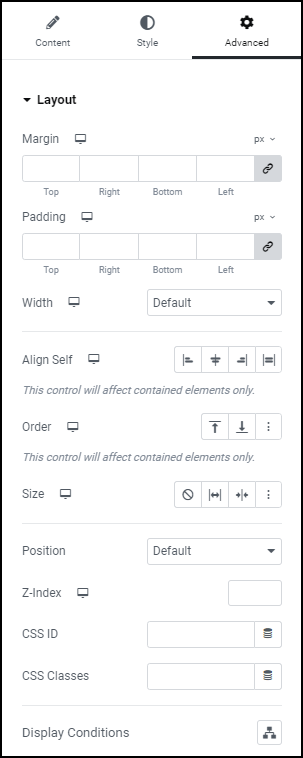
Advanced Tab

ios - Picker in Form Leaves Leading Space in SwiftUI - Stack Overflow

text-overflow - CSS: Cascading Style Sheets

swift - Applying padding to SwiftUI Picker with menu style is

What's New In DevTools (Chrome 92), Blog

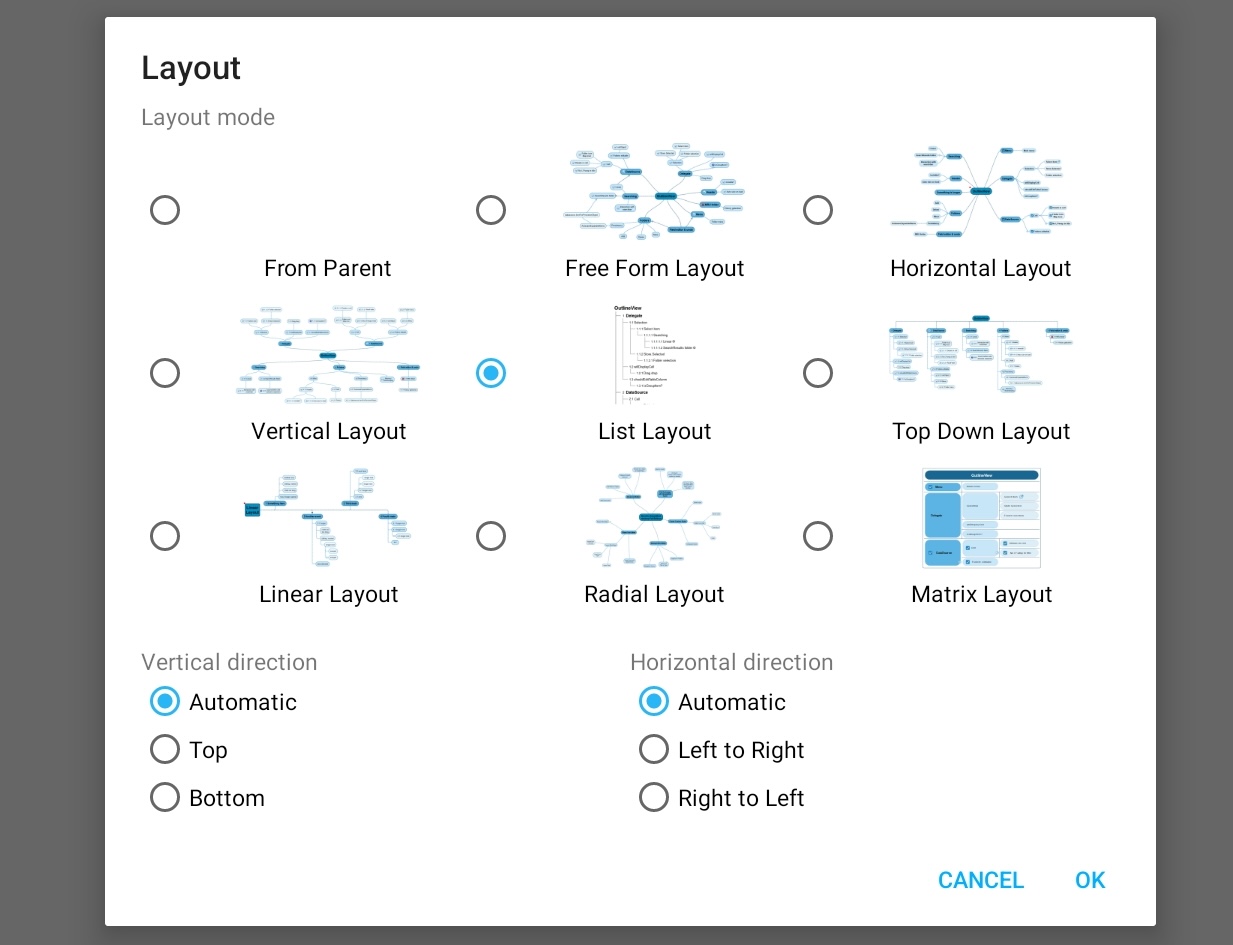
New features - SimpleMind

swift - How to hide label associated with disclosure button in picker displayed in form - Stack Overflow

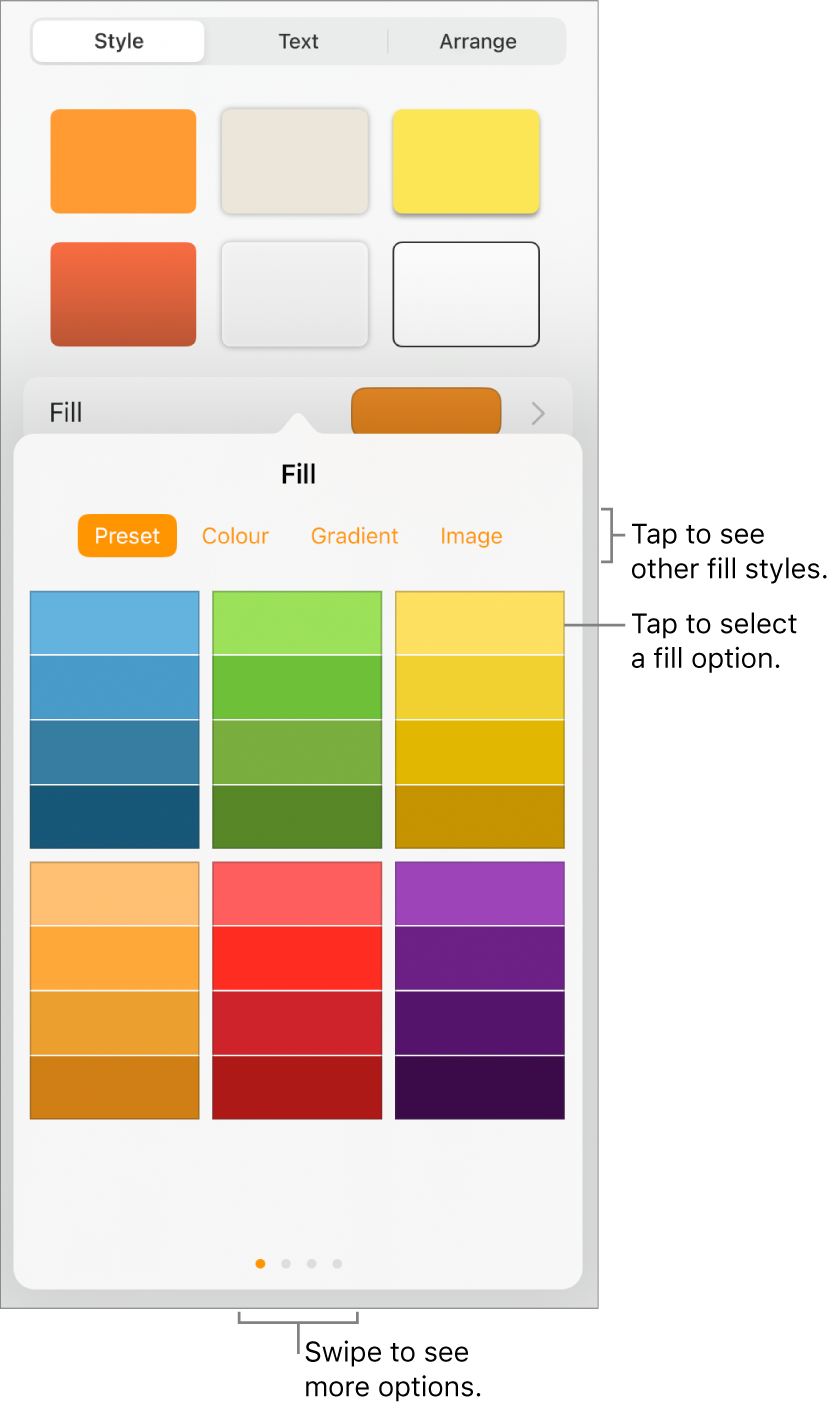
Fill shapes and text boxes with colour or an image in Pages on

ios - Picker in Form Leaves Leading Space in SwiftUI - Stack Overflow

jquery - Remove left indentation or unknown padding from HTML
Does element width include padding in CSS ? - GeeksforGeeks
How to remove padding from the boxed text in Mailchimp
Add images to your Android app
Illustration of 1D convolution with (bottom) and without (top)
ONE PACE: Enjoying ONE PIECE anime without padding or filler, one piece project no filler
- Hatley (@hatley) • Instagram photos and videos
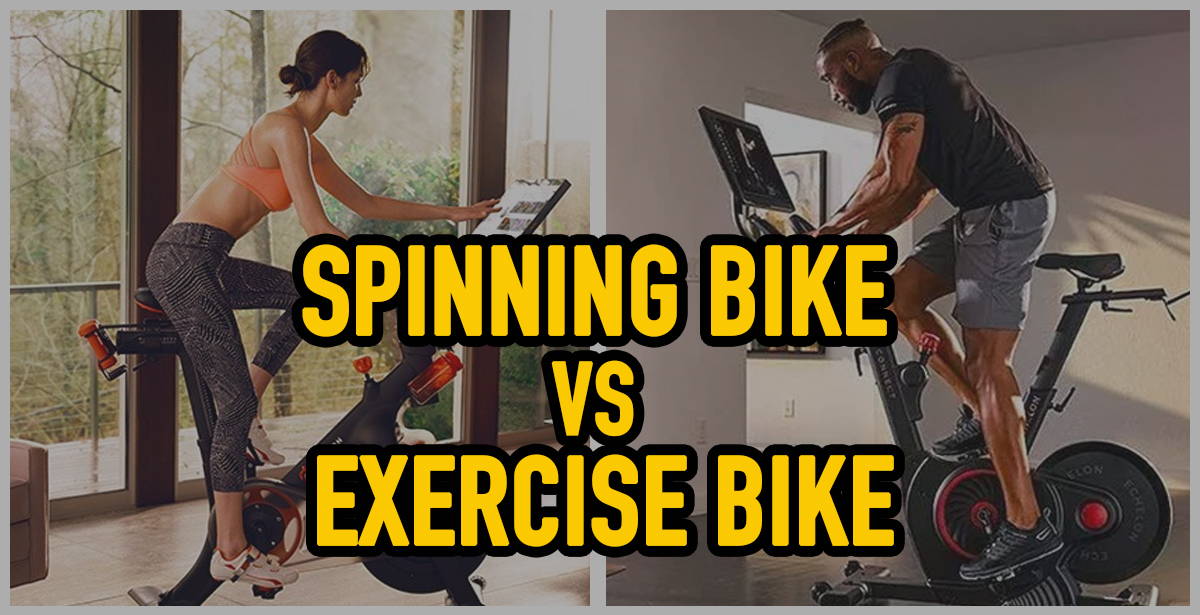
 Spinning Bike vs Exercise Bike: Is There A Difference? – Torokhtiy Weightlifting
Spinning Bike vs Exercise Bike: Is There A Difference? – Torokhtiy Weightlifting 246cl - bombacha mujer corderoy beige
246cl - bombacha mujer corderoy beige- Cadex Defence - Release the Kraken!
 Champagne Bronze Cabinet Latch Mindy- Cabinet Kitchen Hardware Knob
Champagne Bronze Cabinet Latch Mindy- Cabinet Kitchen Hardware Knob Lululemon Align High-Neck Tank Top - White - lulu fanatics
Lululemon Align High-Neck Tank Top - White - lulu fanatics

