How to Center Text & Headers in CSS Using the Text-Align Property
4.6 (90) In stock

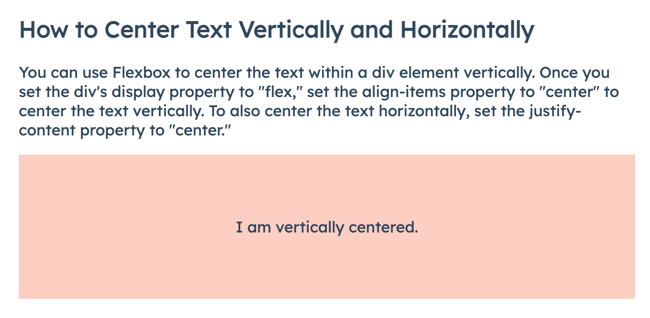
Learn how to center text horizontally and vertically with CSS.

CSS Text Align – Centered, Justified, Right Aligned Text Style Example
.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

SOLVED: Open the code2-2.css file. For h1 headings that are direct children of the header element, create a style rule to: - Set the text-align property to center. - Set the font-family

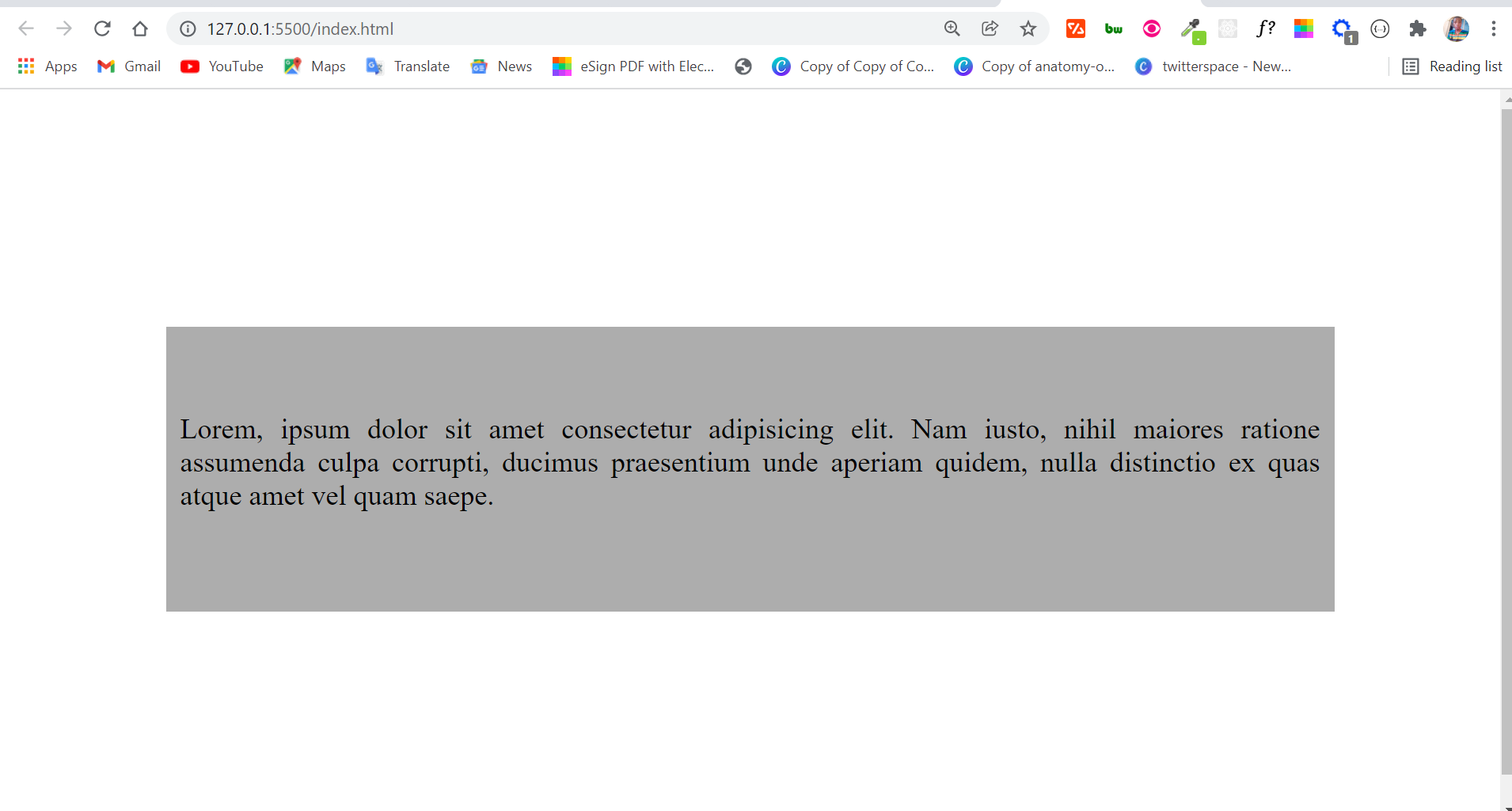
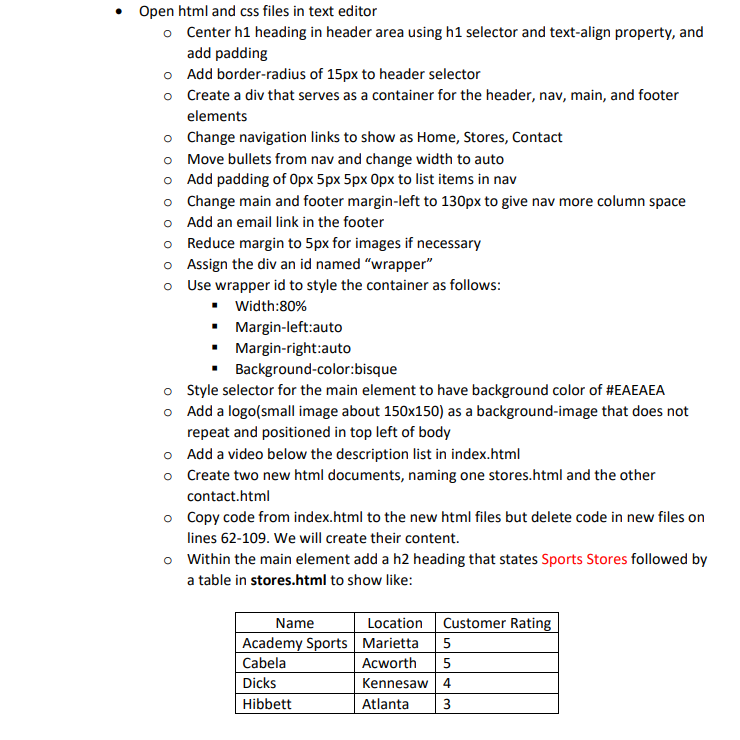
Open html and css files in text editor o Center h1

Text Align in CSS – How to Align Text in Center with HTML

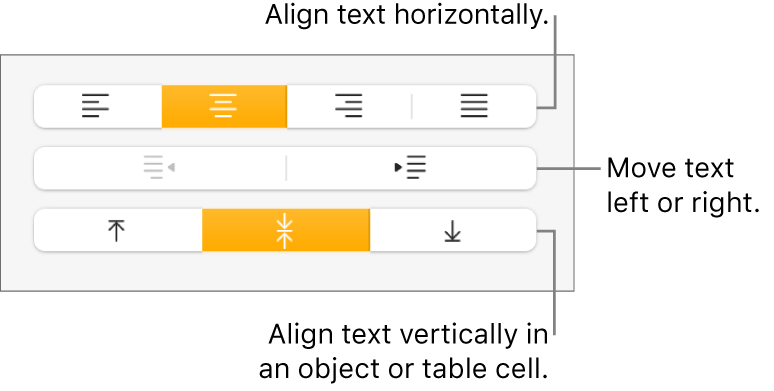
Align and justify text in Pages on Mac - Apple Support

How to Center Text & Headers in CSS Using the Text-Align Property

How to Center Text in CSS
What is the HTML code to center text? - Quora

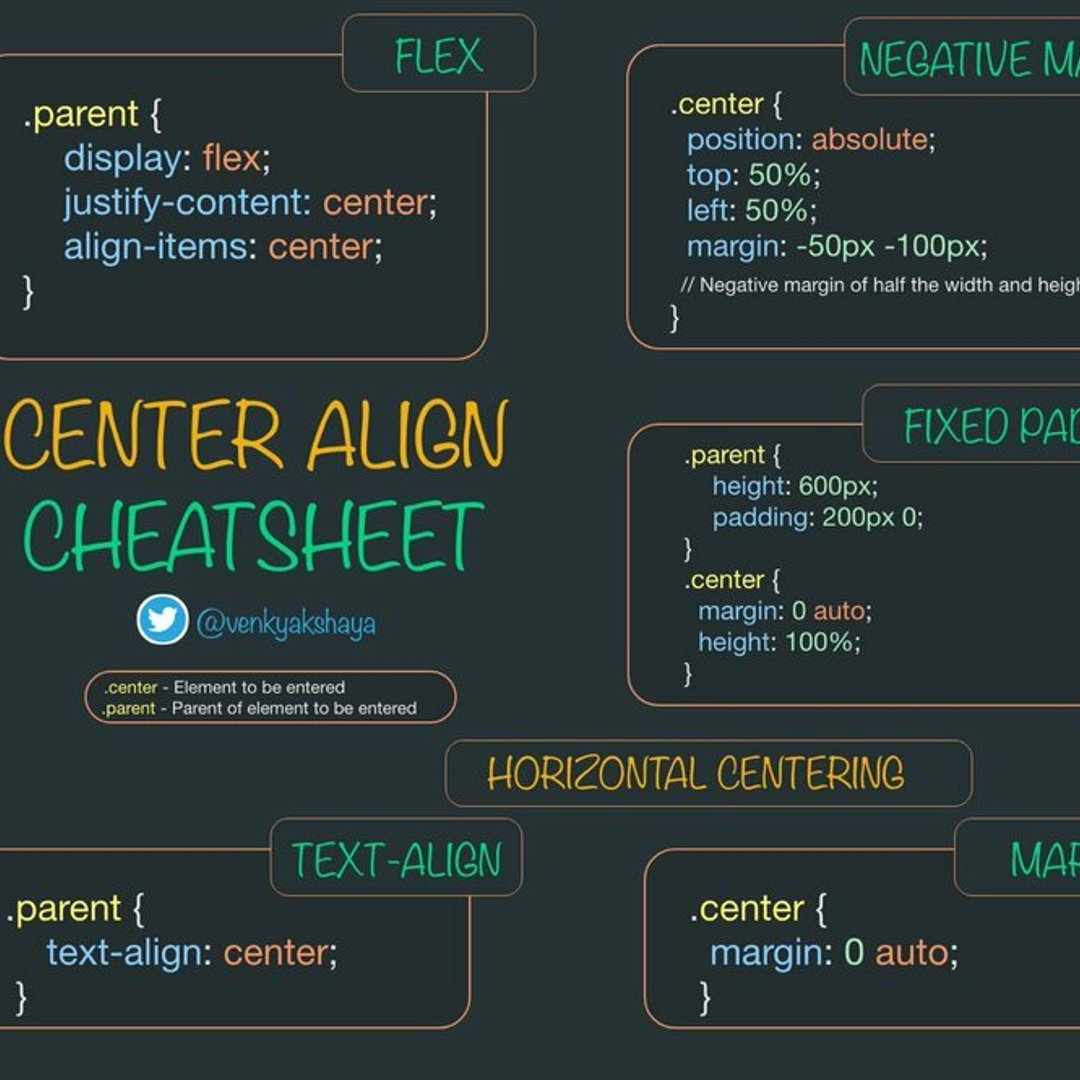
The Ultimate Guide to Center Align - CSS - DEV Community

Solved dr out of 10.00 Open the code2-2.css file. For hi

How To Lay Out Text with CSS

text-align CSS-Tricks - CSS-Tricks
How to Use Flex to Align HTML Elements
Centering and Aligning Items in CSS Grid - Joomlashack
 Free Printable Leather Belt Tooling Patterns - Printable Templates Leather tooling patterns, Tooling patterns, Leather working patterns
Free Printable Leather Belt Tooling Patterns - Printable Templates Leather tooling patterns, Tooling patterns, Leather working patterns Zipper Pressure Compression Support Socks - Open Toe - Knee High
Zipper Pressure Compression Support Socks - Open Toe - Knee High DanceeMangoo Womens Sleepwear Set Sexy V-neck Nihgtgown Shirt Green Lace Sleeveless Lingerie Nightgown Bridesmaid Dress Womens Sleepwear
DanceeMangoo Womens Sleepwear Set Sexy V-neck Nihgtgown Shirt Green Lace Sleeveless Lingerie Nightgown Bridesmaid Dress Womens Sleepwear Pink Stanley cup craze at Starbucks and Target, explained: Why
Pink Stanley cup craze at Starbucks and Target, explained: Why CENTURY LEGGING
CENTURY LEGGING HUGO BOSS Mens DIS212 Red French Terry Jogging Sweat Shorts 50448937 Size M, XL
HUGO BOSS Mens DIS212 Red French Terry Jogging Sweat Shorts 50448937 Size M, XL