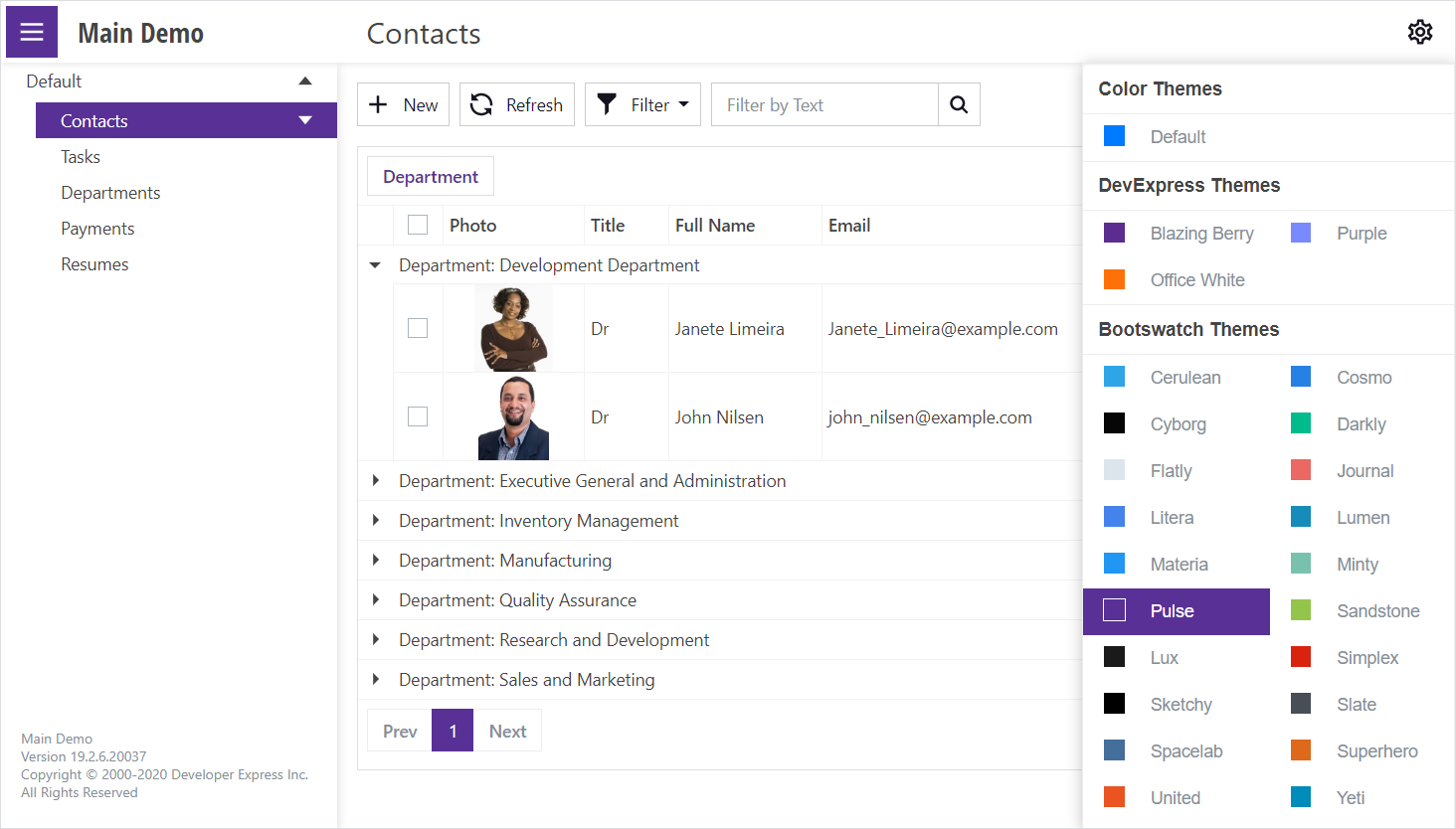
XAF Blazor - Use a Custom View Item to Add a Button to a Detail View
4.9 (677) In stock

This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

DevExpress Support Center (Examples)

Blazor Changes in .NET 8 - Solving Blazor's biggest challenges?
XAF Blazor: Source code example for adding custom property to custom view item

Blazor Hero - Clean Architecture Template Quick Start Guide

Convert the standard Blazor navigation menu to a collapsible icon menu - Microsoft Community Hub

XAF Blazor – Relevant Support Center Tickets, Jose Javier Columbie

Use a Custom View Item to Add a Button to a Detail View, eXpressApp Framework

Blast Off with Blazor: Build a search-as-you-type box

How to: Deactivate (Hide) an Action in Code, eXpressApp Framework (XAF), eXpressApp Framework, DevExpress Help

express/feature/image/media_176db00d, png editor online transparent
How to add button to detail view in XAF Blazor

Custom Authentication in Blazor WebAssembly - Step-By-Step Detailed Guide
Smart Notifier for Executables
ASP.NET Core Blazor and EF Core Raw SQL Queries for Stored Procedure - CodeProject
Designing for Action: Best Practices for Effective Buttons
Button Detail Knit Top Shop Tops at Papaya Clothing
More Details Find Info Icon Button Stock Illustration 182376098
How to view button read row details in new model? · Issue #1460 · Laravel-Backpack/CRUD · GitHub
5 beautiful button designs to copy/paste into your next project in 2023
 No Boundaries Juniors Plus Size Plush Jogger Pants
No Boundaries Juniors Plus Size Plush Jogger Pants Shop Oversized Linen Shirts - 100% Linen
Shop Oversized Linen Shirts - 100% Linen Women’s Wedding underwear, plus size 22, something blue stretch satin briefs
Women’s Wedding underwear, plus size 22, something blue stretch satin briefs Victoria's Secret, Intimates & Sleepwear, Body By Victoria Unlined Demi Bra
Victoria's Secret, Intimates & Sleepwear, Body By Victoria Unlined Demi Bra- Una ola de frío extremo sacudirá de nuevo el sur y el noreste de
 70s Wonderbra - Canada
70s Wonderbra - Canada
