SafeAreaView leaves Extra padding in Bottom Tab Navigator inside
4.6 (707) In stock
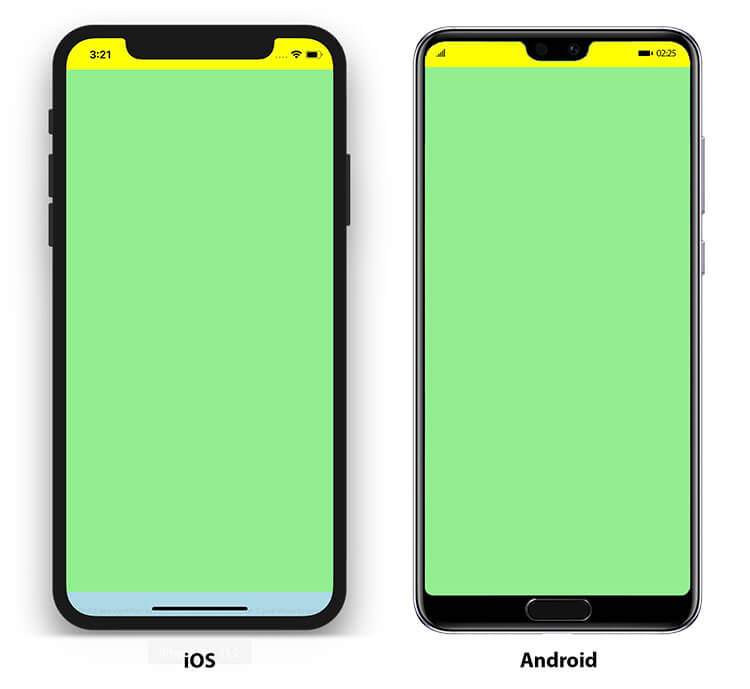
Current Behavior While using a screen with SafeAreaView from "react-native-safe-area-context" in a route of the Bottom Tab Navigator which is nested inside a Stack Navigator, there is bottom padding above the tabs which appears. Expected
Unable to disable easily the ios statusBar padding in header

tabbar - React Native Tab Bar white space under tabs - Stack Overflow
Unstable behaviour with react-native-navigation tabs · Issue #98

Extra bottom margin on iOS · Issue #10616 · react-navigation/react

React Native SafeAreaView for Safe Area Boundaries - About React

Bottom Tab View inside Navigation Drawer with React Navigation V6

Get Started with Auth0 Authentication in React Native iOS Apps

reactjs - React Native Tab Navigator: empty space at bottom of tab

react native - TabNavigator extra padding - Stack Overflow

How do you make the react-native react-navigation tab bar

javascript - The SafeAreaView causes weird gap on screen - Stack

SafeAreaView missing bottom padding on screens · Issue #3072

How to deal with safeAreaView + React Navigation? - Stack Overflow
Is it possible to hide specific tabs in the bottom tab bar

How to Handle Safe Area Insets for iPhone X, iPad X, Android P
Helldivers 2 - What is Extra Padding?
What Is Extra Padding In Helldivers 2?
How to remove extra padding at the top of Label control in Xamarin.Forms
Extra Padding(ton) by Bauchie -- Fur Affinity [dot] net
Extra padding should be more effective for heavier armours and