css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow
4.7 (414) In stock

I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

html - CSS and DIV with header and body with scrollable content, and fixed sidebar to right - Stack Overflow

Preventing the Layout Shift Caused by Scrollbars - DEV Community

html - Hide a horizontal scrollbar inside a div while being able to scroll - Stack Overflow

CSS Drop Down Menu hidden behind horizontal scrollbar - HTML & CSS - SitePoint Forums

html - How to hide scroll bar without using overflow hidden? - Stack Overflow

How to fight the
scroll. First of all — WHY one have to fight…, by Anton Korzunov, React Camp
javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow

scrollbars - Should I avoid using a scrolling div? - User Experience Stack Exchange

jquery - Floating DIV scrollbar issue. Remove window scroll bar - Stack Overflow

css - Browsers scrollbar is under my fixed div - Stack Overflow

scrollbars - Should I avoid using a scrolling div? - User Experience Stack Exchange

Fix unwanted horizontal scroll and whitespace with Overflow: hidden — Webflow tutorial

Dealing With Disappearing “Position: Fixed” On Overflow? - DEV Community
Fixed Width for EDI and Other Reporting – FileMakerHacks
Why can't we modify the padding of the dropdown icon? - New Responsive Engine - Bubble Forum
Outline of zero-padding methods and proposed adaptive-sampling ASM.
 What to Wear in Italy in Spring: Essential Checklist - Walks of Italy
What to Wear in Italy in Spring: Essential Checklist - Walks of Italy HUE Paradise Tee and Capri Pajama 2-piece Set
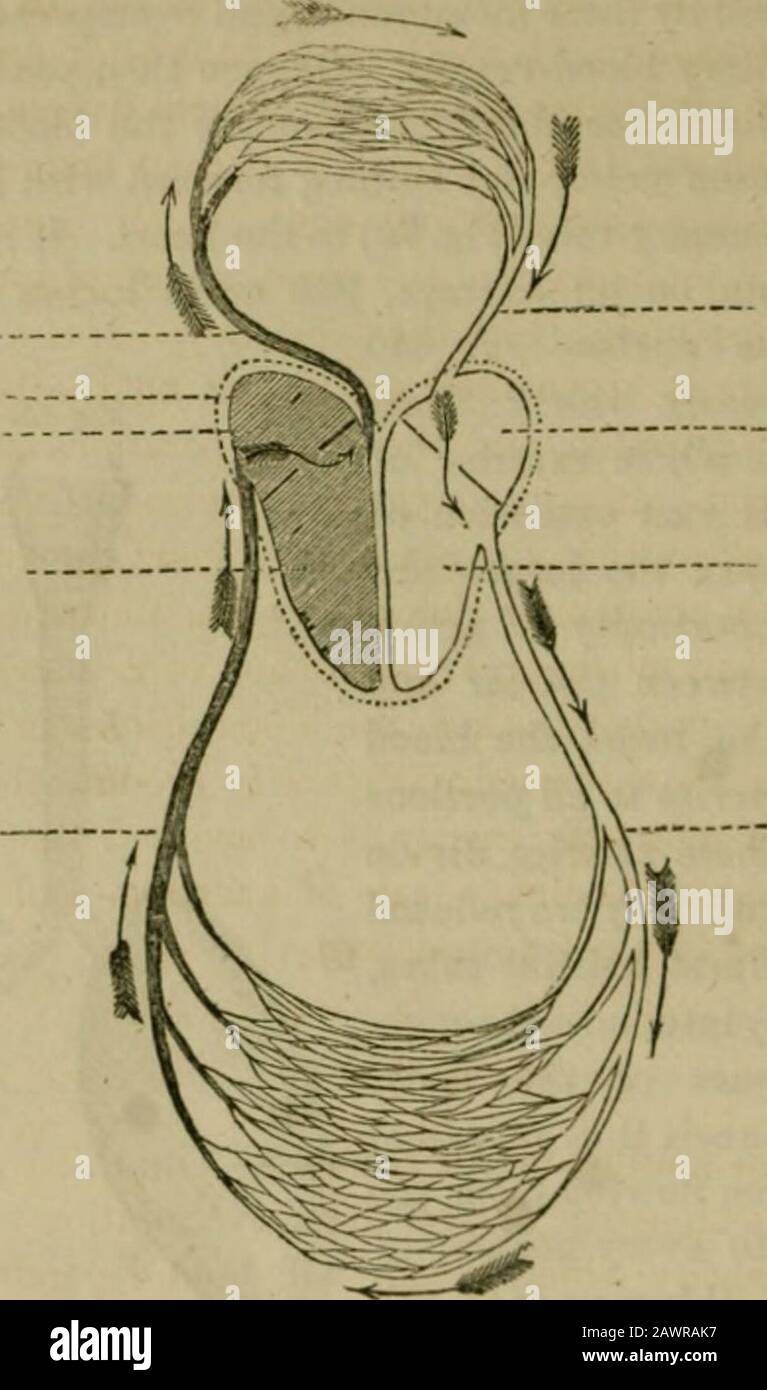
HUE Paradise Tee and Capri Pajama 2-piece Set The hand-book of household scienceA popular account of heat, light
The hand-book of household scienceA popular account of heat, light:max_bytes(150000):strip_icc()/outdoor-voices-sale-tout-50286f22e7a34277b8304fcaf51b06af.jpg) Athleisure Is Up to 50% Off at Outdoor Voices
Athleisure Is Up to 50% Off at Outdoor Voices Women Swimsuits One Piece Long, Long Sleeve Swimsuits Women
Women Swimsuits One Piece Long, Long Sleeve Swimsuits Women Cacique, Intimates & Sleepwear
Cacique, Intimates & Sleepwear