javascript - How to get contain size width and height? - Stack Overflow
5 (523) In stock

Suppose I have the following html: html,body{ height: 100%; overflow-y: hidden; } div{ background: url(path) no-repeat center; width: 100%; height: 100%; background-size: c
-jpg.jpeg?width=650&height=357&name=back-end-tools-stackoverflow%20(1)-jpg.jpeg)
The Best Back-End Tools for Web Developers to Use in 2023

Thanks, Stack Overflow T-Shirt - 24h delivery

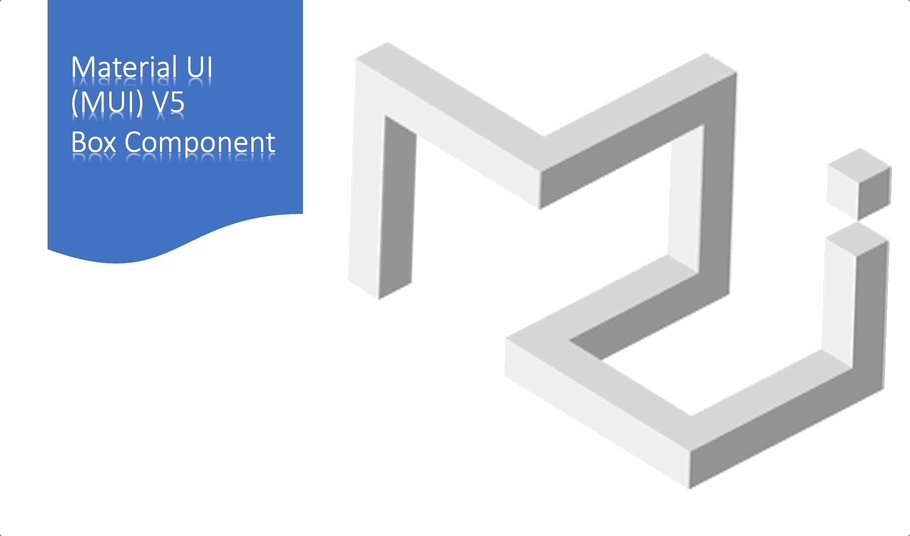
Stack Overflow Austin - jQuery for Developers

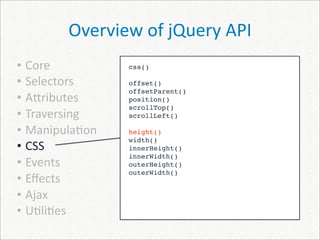
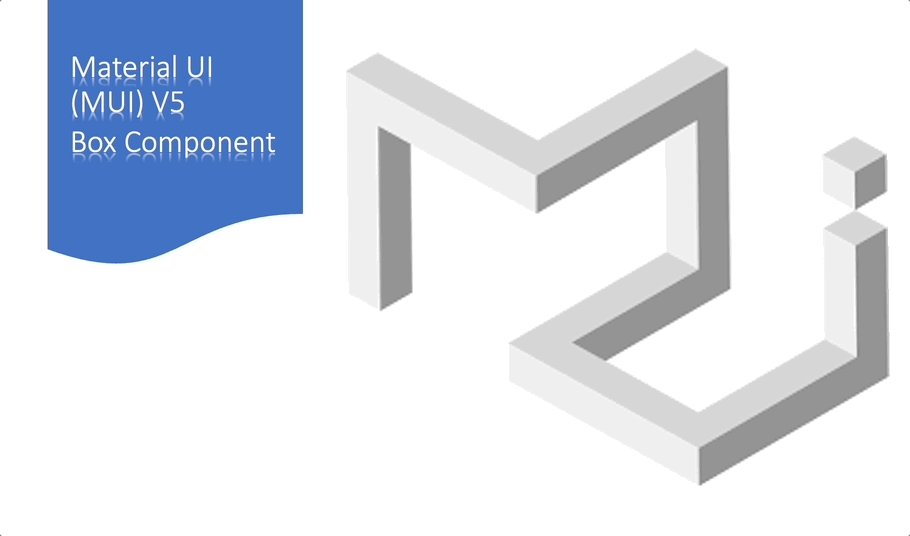
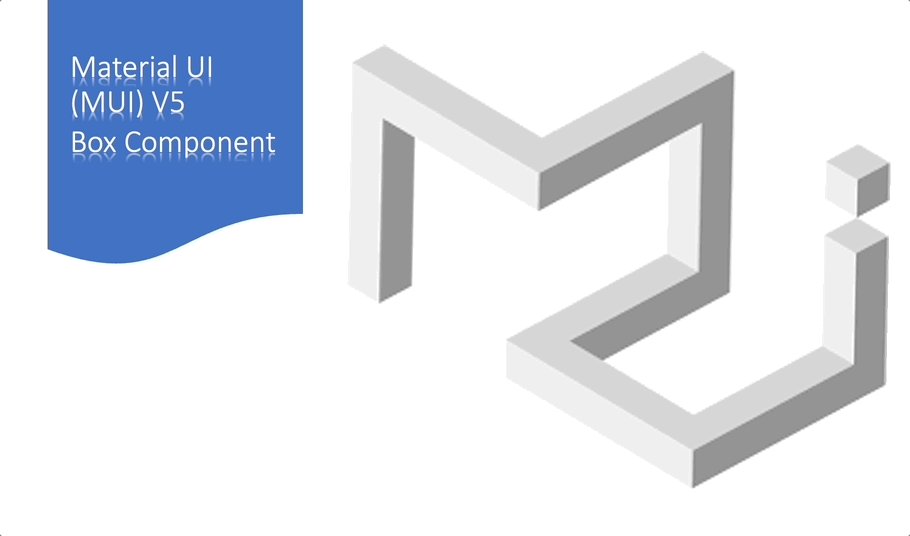
Getting Started with Material-UI v5: Exploring the Box Component.

Dynamically making font size change so it stays within the container element? - calculator project - JavaScript - The freeCodeCamp Forum

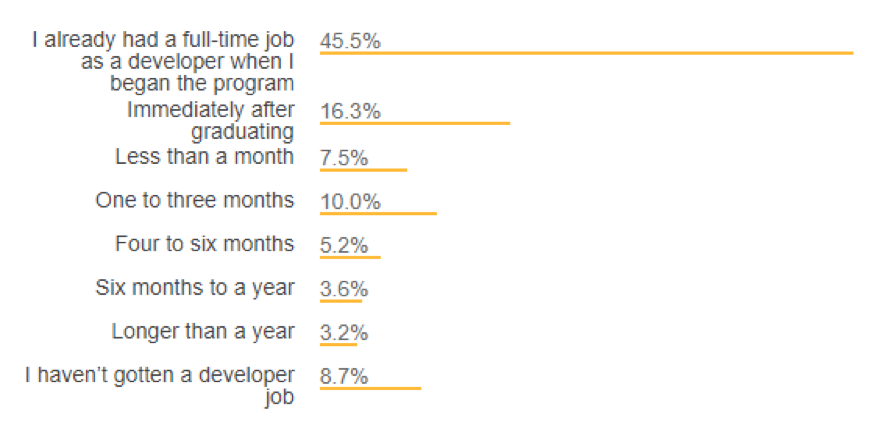
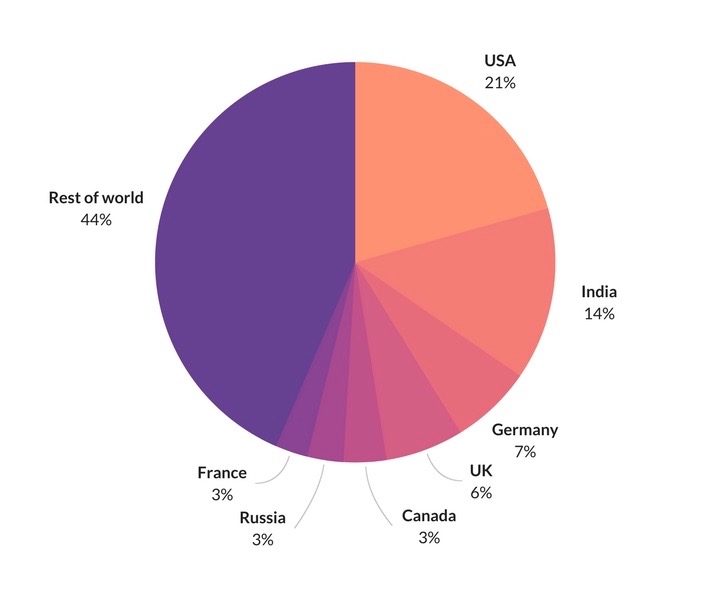
Stack Overflow Developer Survey 2018: Key Findings - HyperionDev Blog

Stack Overflow Developer Survey Analysis

Generating and Using UUIDs in React

javascript - Get the size of the screen, current web page and

How to get browser display height and width using javascript

Stack Overflow Developer Survey 2018: Key Findings - HyperionDev Blog

Stack Overflow Austin - jQuery for Developers

The Beginner's Guide to Website Development

How to create a stack visualizer using HTML CSS & Javascript

html - How to force height of container expand according to it's content - Stack Overflow
CSS Width / Height Properties (With Examples)
Height Width Icon Area Size Dimension Stock Vector (Royalty Free) 474830515
 Everyday Smooths Almond Strapless Push Up Bra, Shop EVERYDAY SMOOTHS Collection
Everyday Smooths Almond Strapless Push Up Bra, Shop EVERYDAY SMOOTHS Collection Women's Winter Jackets
Women's Winter Jackets- OTTER-Messer Mercator Copper Dam Lockback Folding Pocket Folding Knife
 The Flex Belt Abdominal Toning Belt System with Kerstin Lindquist
The Flex Belt Abdominal Toning Belt System with Kerstin Lindquist Plus Size Women's Lingerie Underwear Wireless Plunge Bra Knickers Set 2Pcs
Plus Size Women's Lingerie Underwear Wireless Plunge Bra Knickers Set 2Pcs Lot of 9-digest Condensed Books Old Hardcover Books Home Decor
Lot of 9-digest Condensed Books Old Hardcover Books Home Decor