New Component: streamlit-tree-select, a simple and elegant
4.7 (491) In stock

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

Leverage Streamlit to Build and Deploy a Multipage App For Your

Components • Streamlit

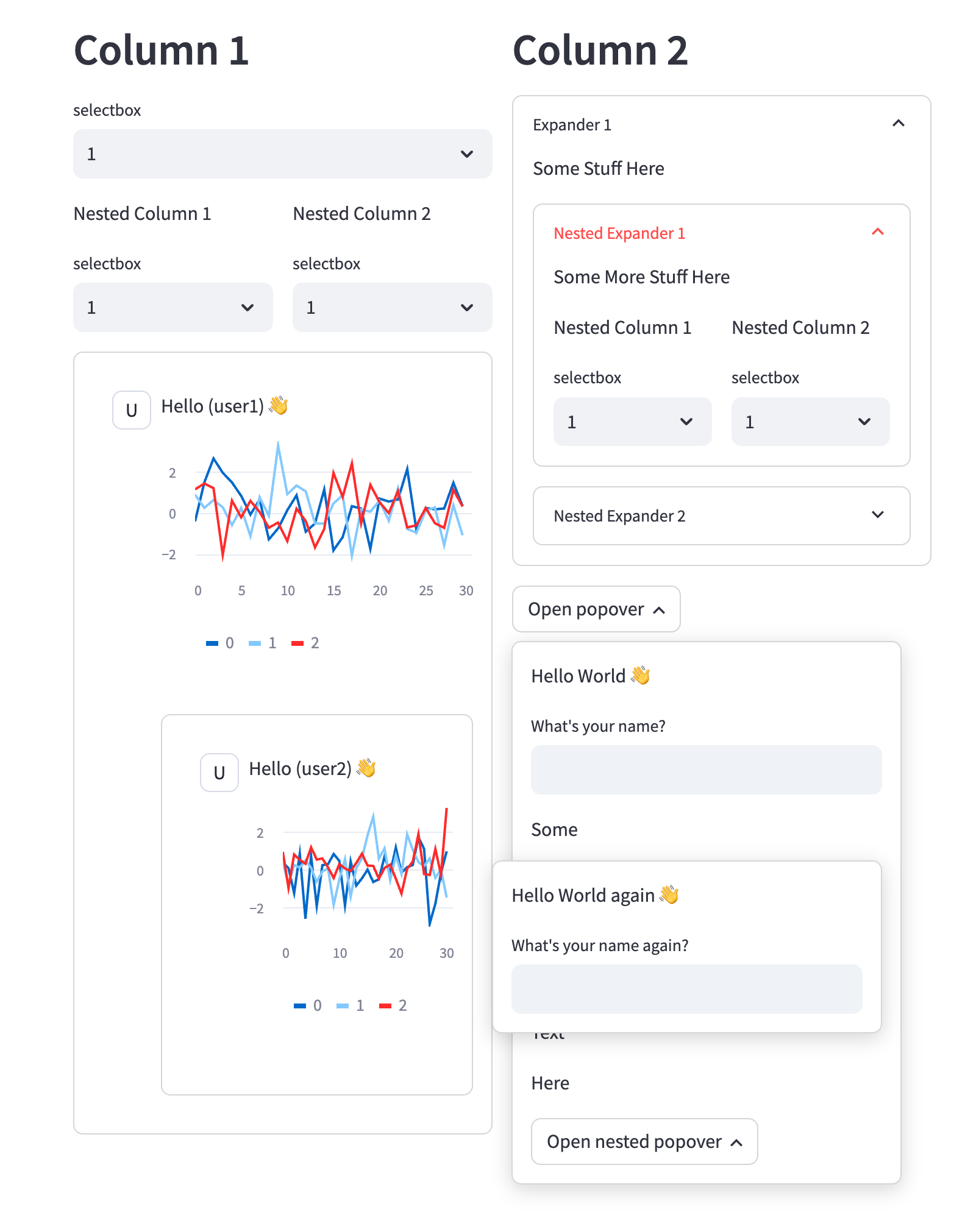
Better data apps with Streamlit's new layout options - KDnuggets

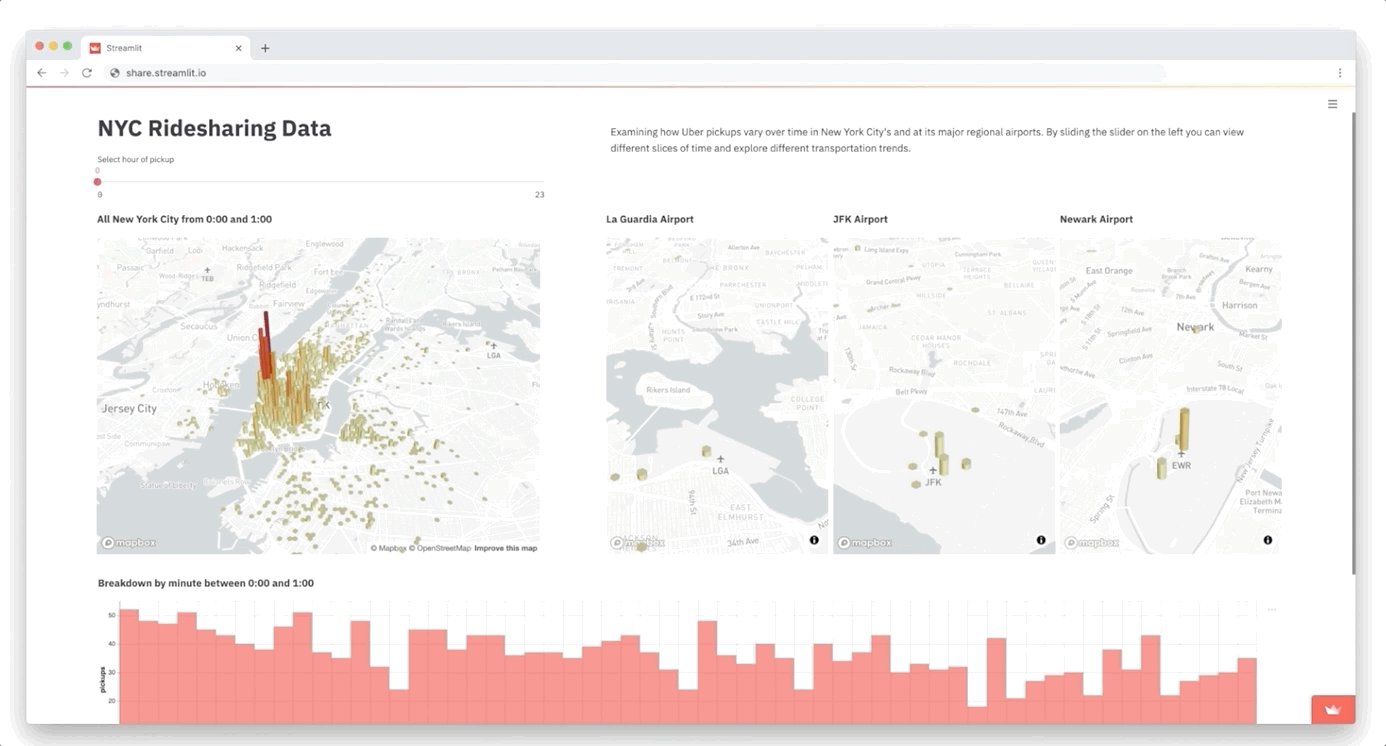
Streamlit • A faster way to build and share data apps

Streamlit for Data Science: Create interactive data apps in Python

Components • Streamlit

Introduction to Streamlit and Streamlit Components

Docs Streamlit Io en 0.81.1, PDF

Mapping and Data Visualization with Python (Full Course Material)

Streamlit • A faster way to build and share data apps

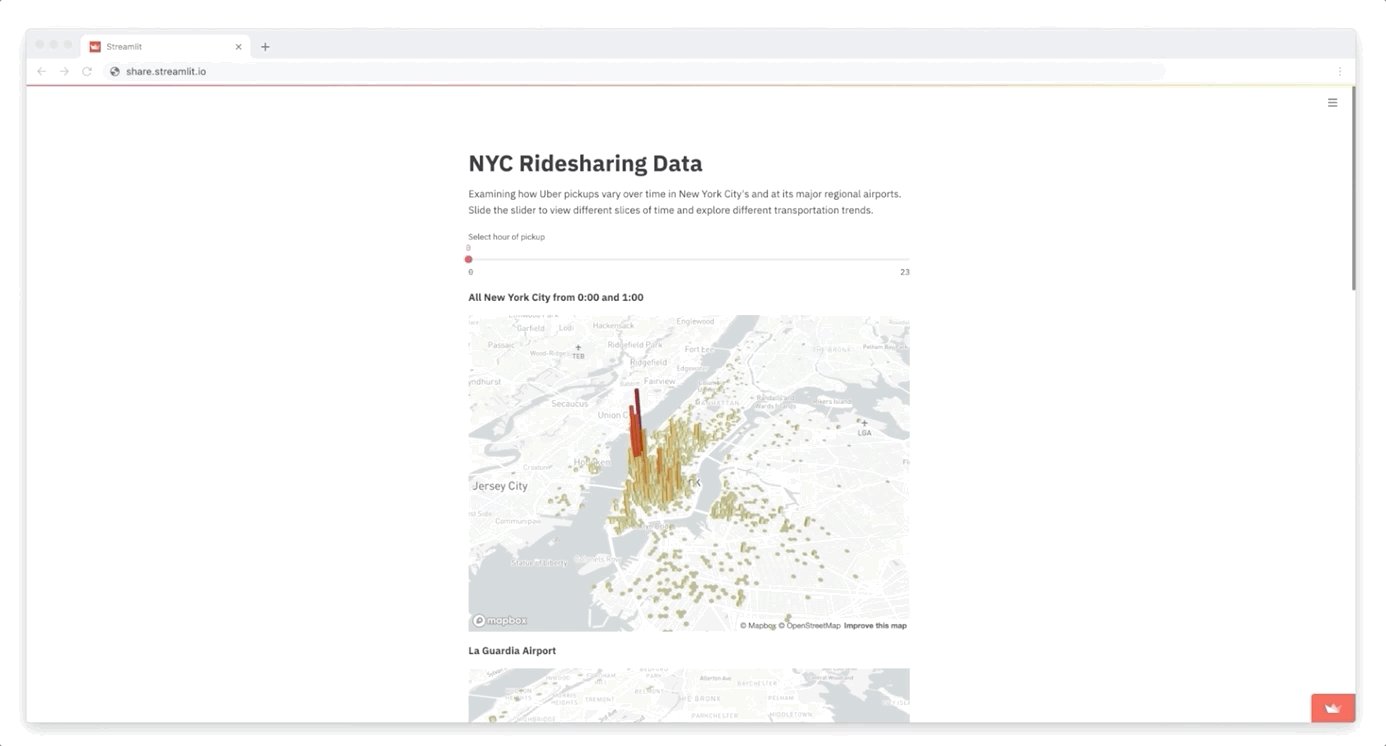
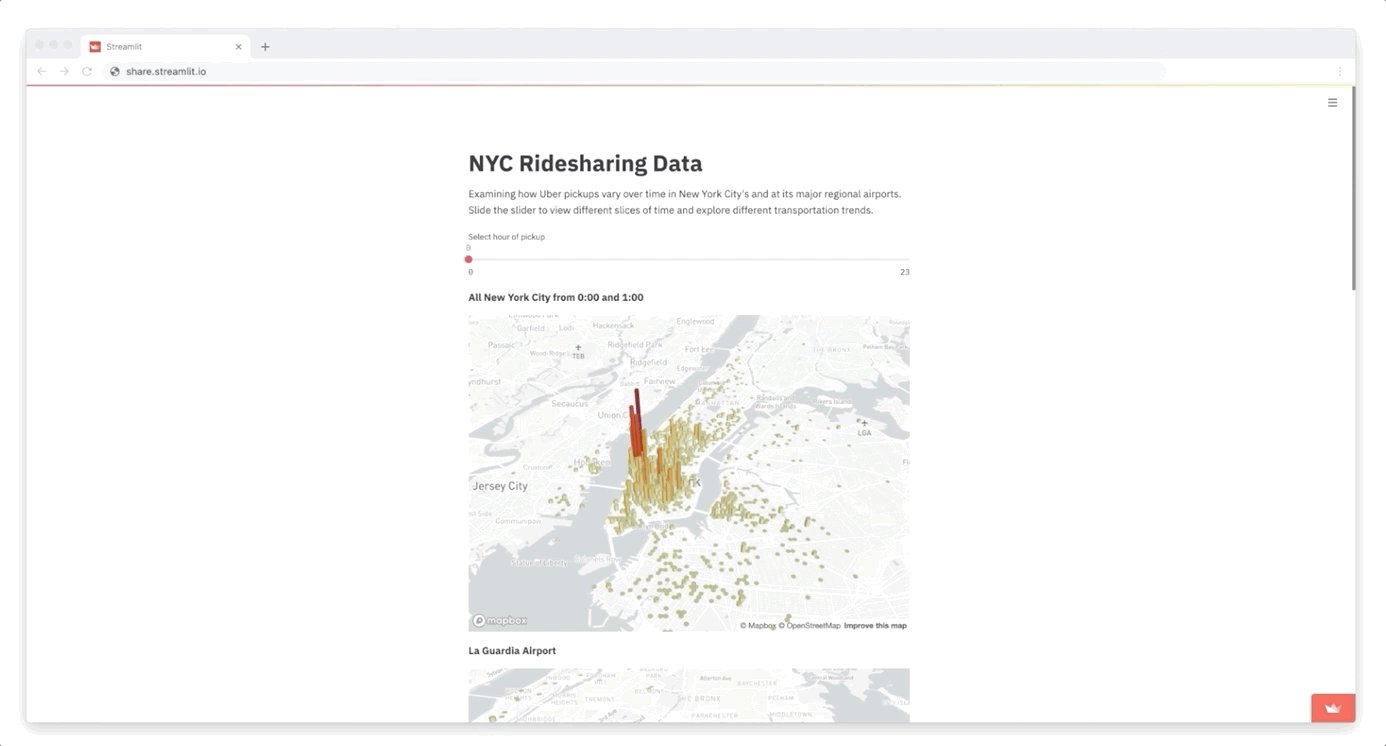
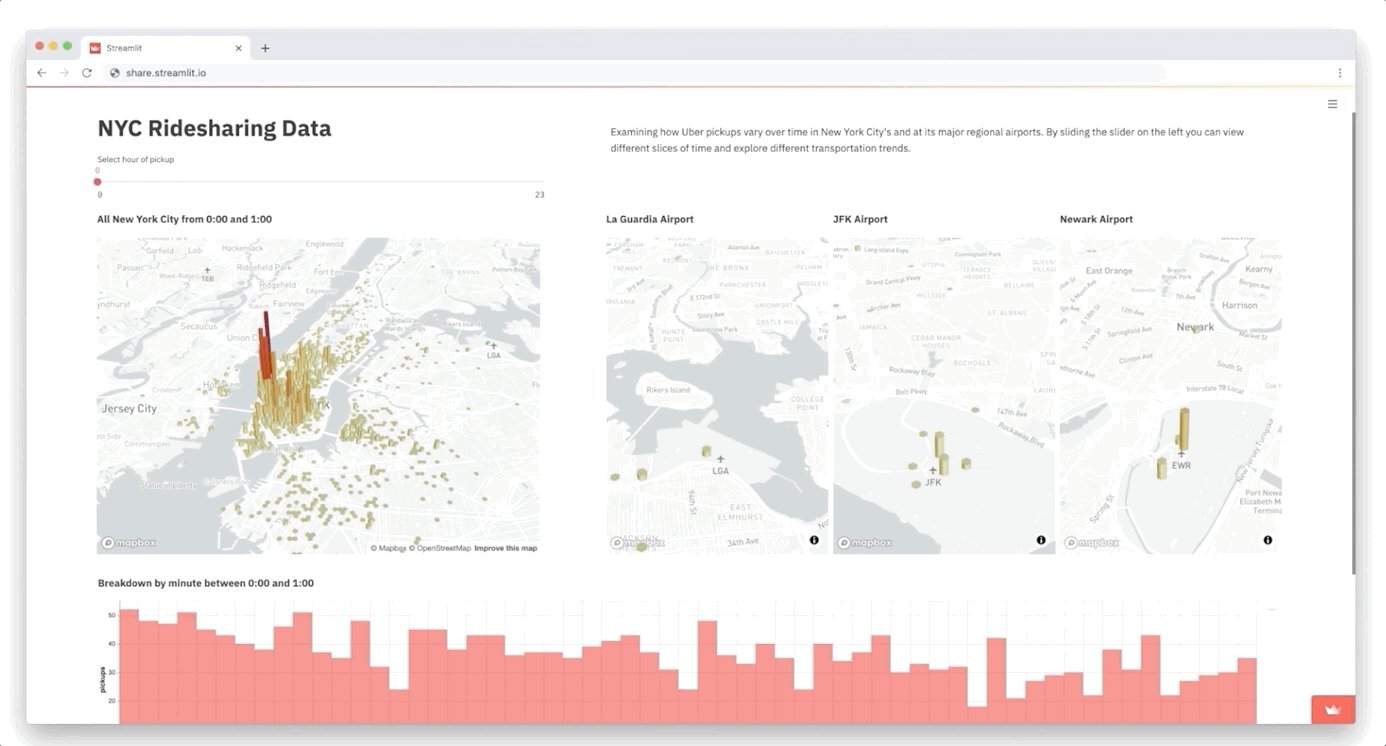
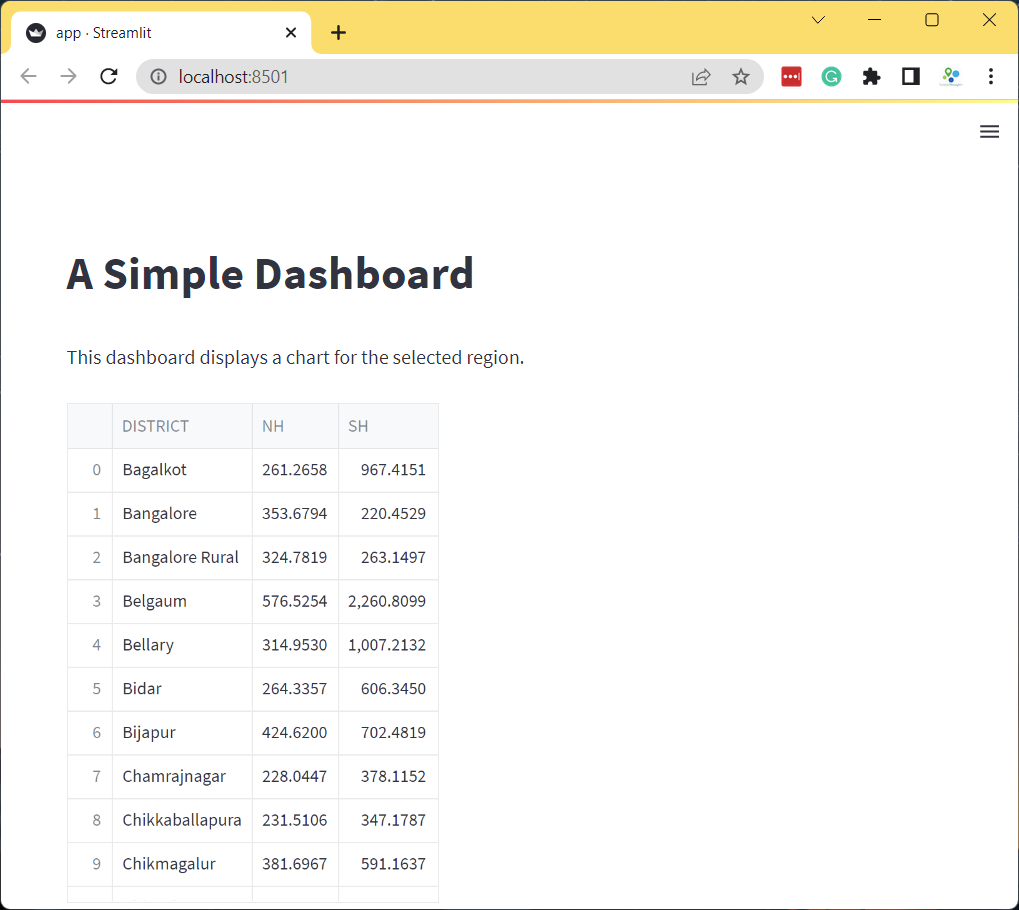
Using Streamlit to build an interactive dashboard for data
Marble floors, an elegant choice - Dedalo Stone
Best Fashion From the 2024 People's Choice Awards Red Carpet
Critics Choice Awards 2024 best dressed stars: Emily Blunt, Margot
Sustainable Fashion: Stylish and Eco-Friendly Choices for Today - The Jerusalem Post
 Auden Women's High Apex Push Up Bra – Biggybargains
Auden Women's High Apex Push Up Bra – Biggybargains /cdn/shop/files/Nickelodeon-Girls-U
/cdn/shop/files/Nickelodeon-Girls-U Raven triangle soft bra dark gray @
Raven triangle soft bra dark gray @ Buy Kalyani 5011 Women's Non Padded Wire Free Support Full Coverage Lace Bra Blush at
Buy Kalyani 5011 Women's Non Padded Wire Free Support Full Coverage Lace Bra Blush at.jpg) Tips on how to Pick the Best Gym Trousers for Men - DaMENSCH
Tips on how to Pick the Best Gym Trousers for Men - DaMENSCH Calvin Klein 1996 Hipster Panty White
Calvin Klein 1996 Hipster Panty White