Why CSS width property scale the whole image? - Stack Overflow
4.9 (266) In stock

This is an example from W3School. <img id="myImage" src="pic_bulboff.gif" style="width:100px"> I tried to modify the width from 100px to 300px. Then I found the image not only become wider

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks

After ChatGPT disruption, Stack Overflow lays off 28 percent of staff : r/singularity

html - Scaling font size based on width and height of container - Stack Overflow

Mastering image resizing: CSS, HTML, and more
Stack Overflow CEO Prashanth Chandrasekar Explains Enterprise Push

Scale image inside div up AND/OR down to fit largest side of image with CSS - Stack Overflow

javascript - Center an image and scale height/width to fit inside flexbox parent? - Stack Overflow

javascript - Recalculate transform origin on a scaled element - Stack Overflow

Improving Stack Overflow question title generation with copying enhanced CodeBERT model and bi-modal information - ScienceDirect

How are websites used during development and what are the implications for the coding process? - ScienceDirect

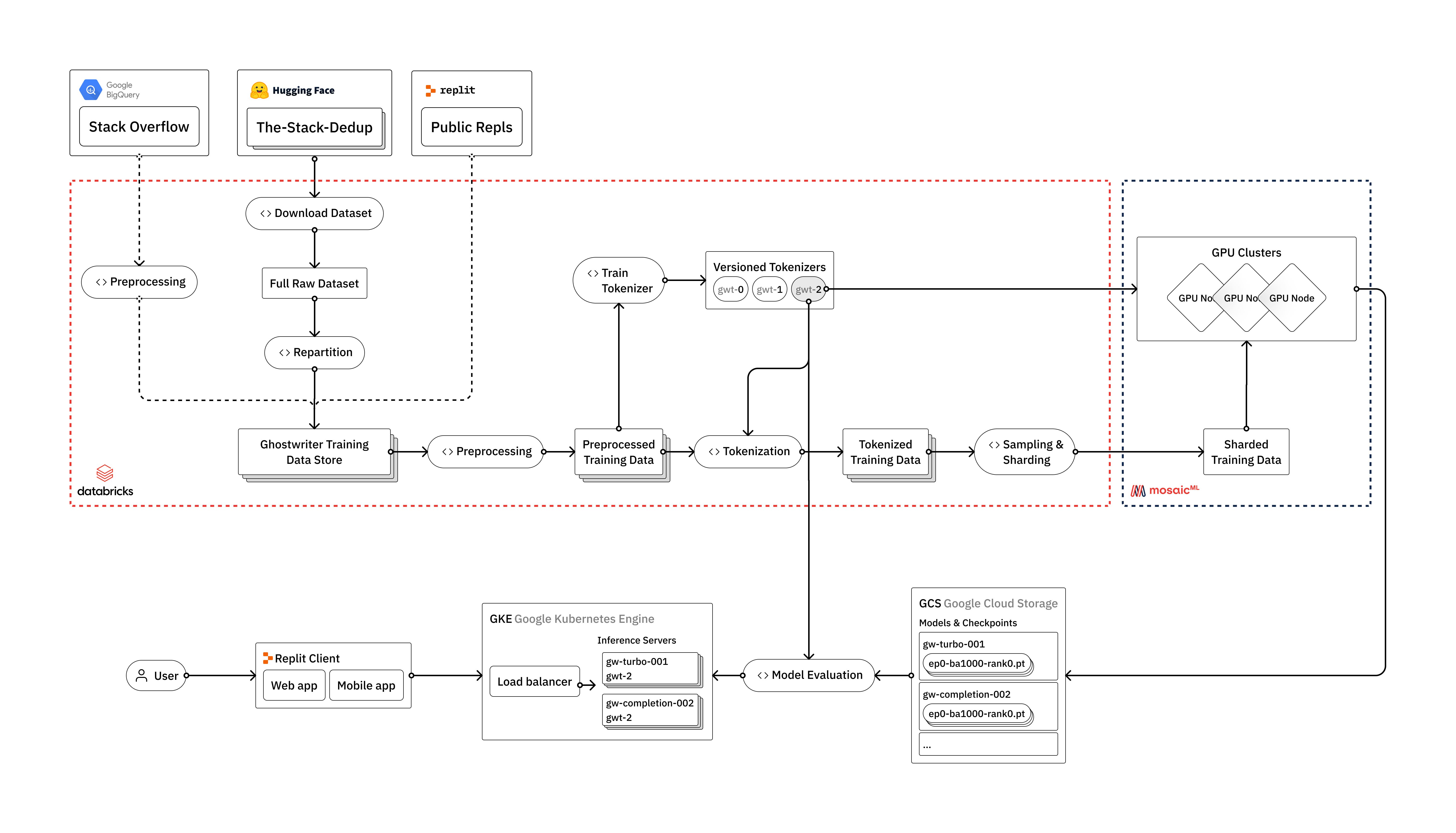
Replit — How to train your own Large Language Models

Stack Overflow Culture

Make all images the same size, CSS - The freeCodeCamp Forum
Control an element's width and height - Create Web Page Layouts With CSS - OpenClassrooms
Setting Height And Width On Images Is Important Again — Smashing Magazine
HTML width/height Attribute vs CSS width/height Property - GeeksforGeeks
How to Calculate and Solve for the Area, Length, Width and Height of a Cuboid





