Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community
4.7 (499) In stock

Like them or not, headers that stay visible at the top of the page are a very popular UI and will lik Tagged with css, webdev, design.

Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community

html - How to make the header with 'position: fixed' attribute not cover other elements when clicking a link leading to it? - Stack Overflow

Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community

How To Create A Shrinking Sticky Header With Elementor

NO BUG: Position: sticky Header broken - Bugs - Bricks Community Forum

Five things to consider when using a fixed header on your site

How To Create the Perfect Sticky Header for Your Site With WordPress

How can I make a section sticky like a header? — Community

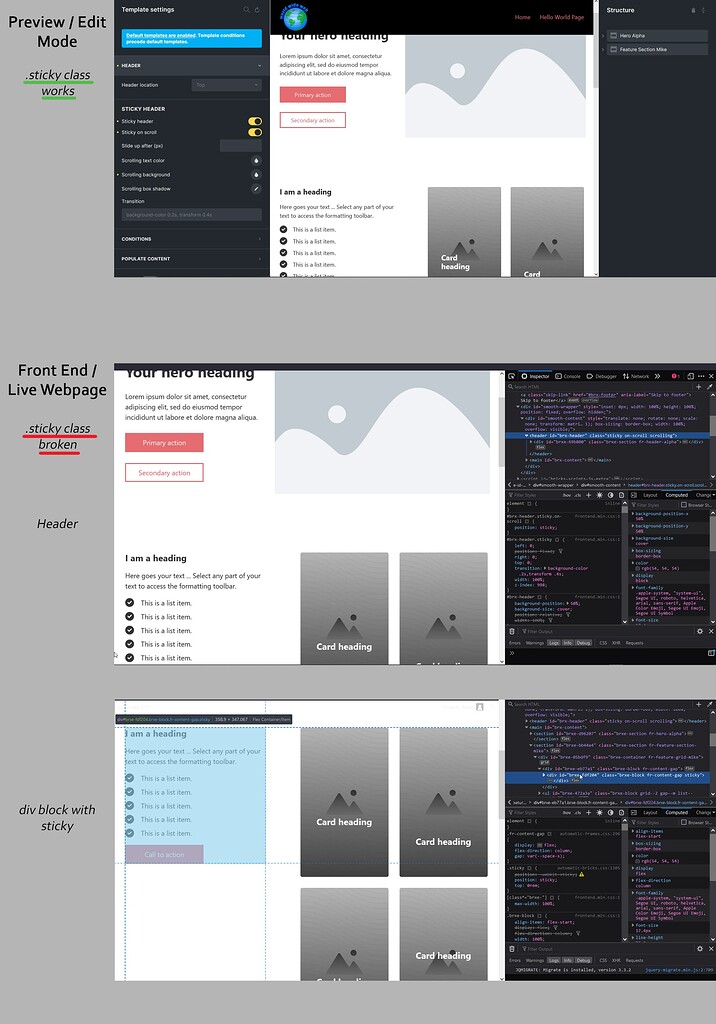
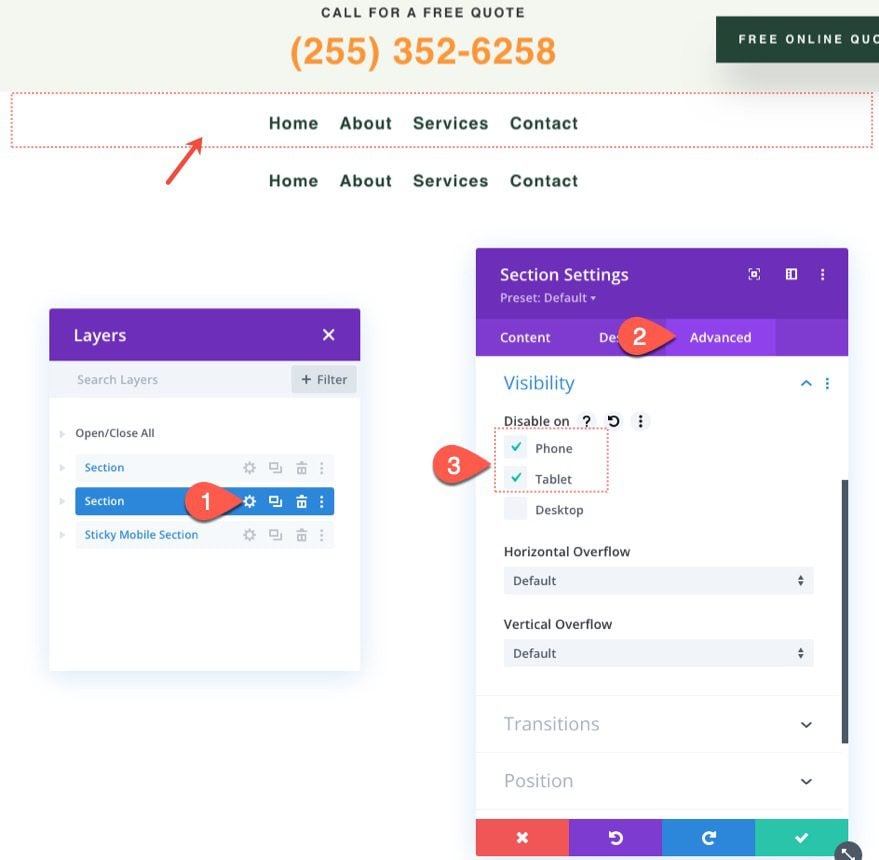
How to Add a Custom Sticky Header for Mobile Using Divi

Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community

How to fix the title banner to the top of page - R Markdown - Posit Community

Figma prototype UI obscuring fixed website header - Share an idea - Figma Community Forum

How To Create the Perfect Sticky Header for Your Site With WordPress

Using React Native ScrollView to create a sticky header - LogRocket Blog

Stunning CSS Headers to Elevate Your Website Design
The complete guide to PCB pad :types, size, spacing, repair and comparison - IBE Electronics
How to use Auto Layout in Figma with Icons - The Noun Project Blog
Wall Padding – Gladiator Hoops
Adjustable Padding For Images and Text Blocks - Constant Contact
 WQJNWEQ Clearance Padded Bralette for Women Thin Large Size
WQJNWEQ Clearance Padded Bralette for Women Thin Large Size Track Adaptive Fits Everybody Scoop Bralette - Cocoa - 3X at Skims
Track Adaptive Fits Everybody Scoop Bralette - Cocoa - 3X at Skims Brooks Hybrid Jacket – Boulder Gear
Brooks Hybrid Jacket – Boulder Gear Sanuk Womens Yoga Mat - Navy - 5
Sanuk Womens Yoga Mat - Navy - 5 JSGEK Sales Womens Yoga Jogging Workout Clothes 5PCS Yoga Clothing Suit Set Tracksuit Running Gym Winter Fitness Clothing Pink L
JSGEK Sales Womens Yoga Jogging Workout Clothes 5PCS Yoga Clothing Suit Set Tracksuit Running Gym Winter Fitness Clothing Pink L Navajo Indian Pottery Vase / Jar – Signed Navajo w/ Artisan Signature
Navajo Indian Pottery Vase / Jar – Signed Navajo w/ Artisan Signature